El diseño web adaptativo o adaptable (en inglés, Responsive Web Design) es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas, así como de media-queries en la hoja de estilo CSS, consigue adaptar el sitio web al entorno del usuario.
El diseñador y autor norteamericano Ethan Marcotte creó y difundió esta técnica a partir de una serie de artículos en A List Apart, una publicación en línea especializada en diseño y desarrollo web, idea que luego extendería en su libro Responsive Web Design.
Origen
Tanto la idea y como el propósito del diseño web adaptativo fueron previamente discutidos y descritos por el consorcio W3C en julio de 2008 en su recomendación “Mobile Web Best Practices” bajo el subtítulo “One Web“.
Dicha recomendación, aunque específica para dispositivos móviles, puntualiza que está hecha en el contexto de “One Web“, y que por lo tanto engloba no solo la experiencia de navegación en dispositivos móviles sino también en dispositivos de mayor resolución de pantalla como dispositivos de sobremesa.
El concepto de “One Web” hace referencia a la idea de construir una Web para todos (Web for All) y accesible desde cualquier tipo de dispositivo (Web on Everything)
Hoy en día, la variedad de dispositivos existente en el mercado ha provocado que la información disponible no sea accesible desde todos los dispositivos, o bien es accesible pero la experiencia de navegación es muy pobre.
Ventajas
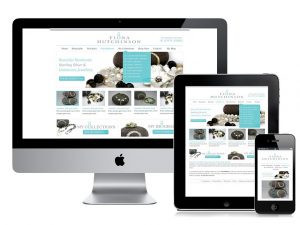
Con una sola versión en HTML y CSS se cubren todas las resoluciones de pantalla, es decir, el sitio web creado estará optimizado para todo tipo de dispositivos: PCs, tabletas, teléfonos móviles, etc. Esto mejora la experiencia de usuario a diferencia de lo que ocurre, por ejemplo, con sitios web de ancho fijo cuando se acceden desde dispositivos móviles.
De esta forma se reducen los costes de creación y mantenimiento, pues se evita tener que desarrollar aplicaciones ad-hoc para versiones móviles, por ejemplo, una aplicación específica para iPhone, otra para móviles Android, etc.
Desde el punto de vista de la optimización de motores de búsqueda, sólo aparecería una URL en los resultados de búsqueda, con lo cual se ahorran redirecciones y los fallos que se derivan de éstas. También se evitarían errores al acceder al sitio web en concreto desde los llamados “social links”, es decir, desde enlaces que los usuarios comparten en medios sociales tales como Facebook, Twitter, etc y que pueden acabar en error dependiendo de qué enlace se copió (desde qué dispositivo se copió) y desde qué dispositivo se accede.
Un dato impresionante es que en México existen 99 millones de celulares, lo que significa una penetración que todavía no alcanza el 100% de la población pero del total de celulares que existen en México, tan sólo menos de 16% de ellos se conectan a Internet y se espera que para 2015 esa cantidad se acerque a 40%, reveló el estudio de Yahoo. ¿Asi que le pregunto esta preparado?
Fuente: http://es.wikipedia.org/wiki/Dise%C3%B1o_web_adaptativo
referencia http://www.cnnexpansion.com/
Nuestra Recomendación:
Deje que un experto realice el trabajo y obtenga un diseño Web profesional para garantizar el retorno de su inversión. Recuerde invertir en conocimiento nunca es un gasto por el contrario siempre reditúa. Contáctanos, asesoría telefónica sin compromiso.
Le sugerimos también leer los artículos relacionados ¿Precio O Calidad?